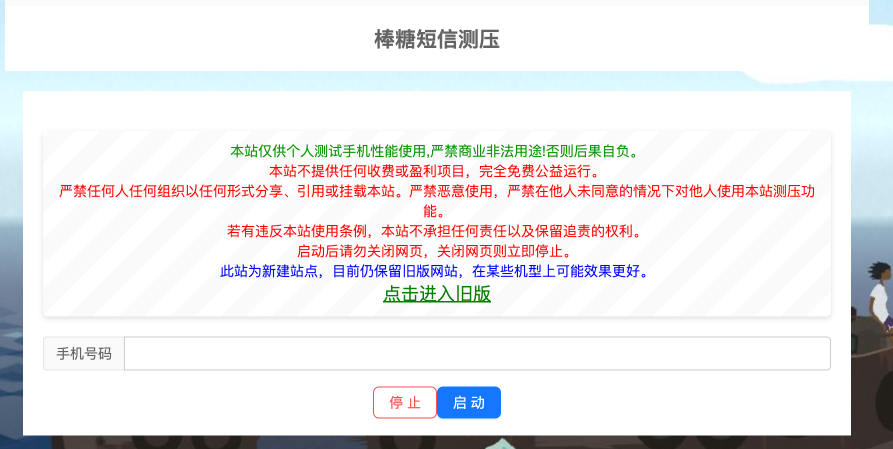
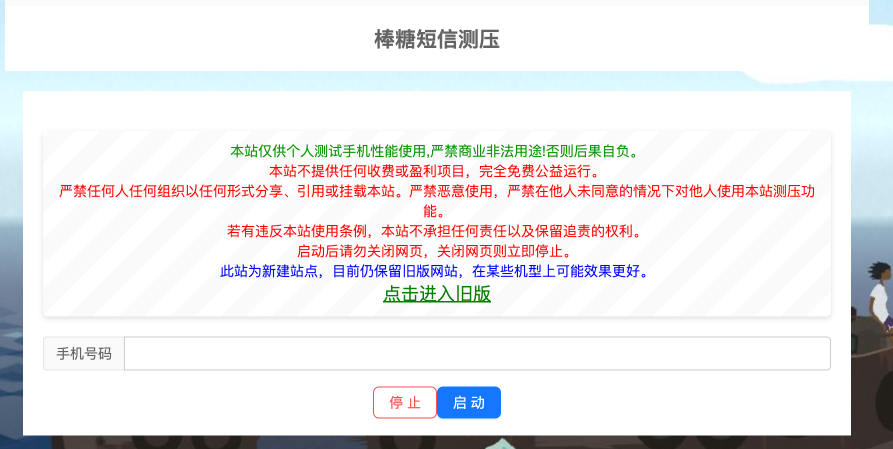
ialtone的短信测压站介绍
ialtone是一个短信在线测压工具,输入一个手机号码,就可以不断向该手机号发送垃圾营销短信,俗称短信轰炸,支持无敌模式、多线程模式。

ialtone的短信测压站网址
https://run.ialtone.xyz/message/index.php
温馨提示
切勿用于非法用途!
其他工具推荐:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


ialtone是一个短信在线测压工具,输入一个手机号码,就可以不断向该手机号发送垃圾营销短信,俗称短信轰炸,支持无敌模式、多线程模式。

https://run.ialtone.xyz/message/index.php
切勿用于非法用途!
其他工具推荐:
暂无评论内容