为了使页面简洁而有条理,我们常常会使用到选项卡,本文记录了一个简单的选项卡的实现过程:
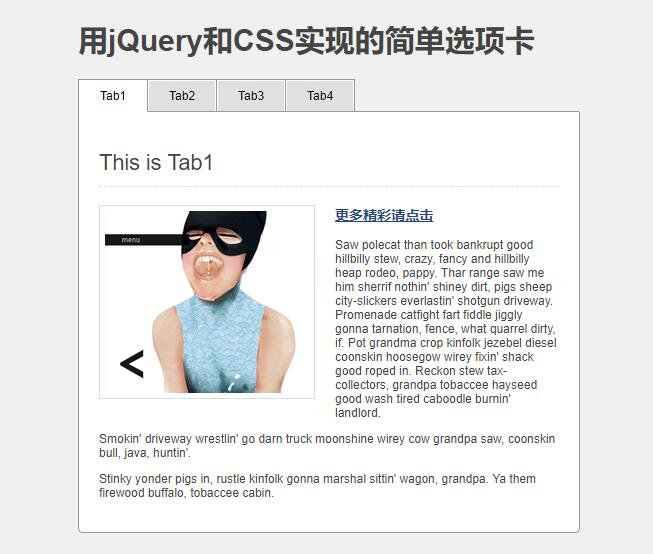
界面预览:

此选项卡的实现机制为:
先定义了一个无序列表,每个列表项中定义了一个链接,此链接指向一个锚点,然后通过JS控制选项卡及相关内容的显示效果。
无序列表html代码:
<ul class="tabs">
<li><a href="#tab1">Tab1</a></li>
<li><a href="#tab2">Tab2</a></li>
<li><a href="#tab3">Tab3</a></li>
<li><a href="#tab4">Tab4</a></li>
</ul>
选项卡对应的div:
<div class="tab_container">
<div id="tab1" class="tab_content">
</div>
<div id="tab2" class="tab_content">
</div>
<div id="tab3" class="tab_content">
</div>
<div id="tab4" class="tab_content">
</div>
</div>
完整代码地址:[点我开始下载;]
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容