排序
jquery实现右下角弹窗并有提示音
本文介绍一种通过jquery实现右下角弹窗,并有提示音的实现方法,类似于腾讯QQ右下角的广告弹窗,实现过程很简单,具体的思路是: 1.定义一个默认隐藏的div; 2.通过js控制div缓慢加载出来,同事...
百度ueditor解决页面组件被覆盖问题
在使用ueditor的过程中,会出现表单组件被ueditor覆盖的问题,解决的方式如下: ue = UE.getEditor('editor', { toolbars: [ ['undo', 'redo', 'bold', 'italic', 'underline', 'forecolor', 'b...
jquery常见selector选择器
1.根据name属性和类型选择 $('input[type=radio][name=bedStatus]').change(function() { if (this.value == 'allot') { alert('Allot Thai Gayo Bhai'); }else if (this.value == 'transfer') ...
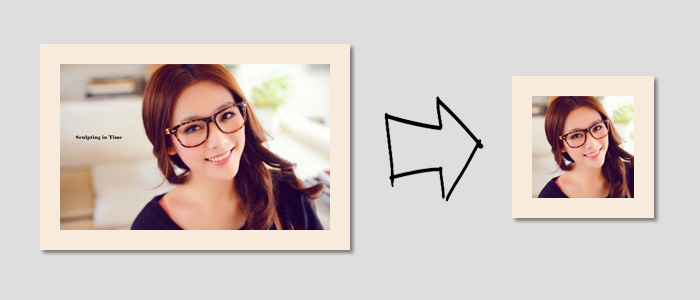
使用jQuery实现缩略图功能
通过jQuery缩略图插件jQThumb实现缩略图功能,此插件实现过程简单,效果也很好,推荐一下。 需要引入的插件包括: jquery.min.js jqthumb.min.js 具体实现的Js部分的代码: <script> $(fu...
jquery ajax设置header的两种方式
1.使用headers参数 $.ajax({ url: interface_getDwjbxx, async: false, type: 'GET', data: {'dwId': urlParamsJson.dwId}, headers: {'Authorization': layui.sessionData('checkModel').Autho...
jquery函数$.each()方法使用
两种用法: 数组: jQuery.each( array, callback ) 对象: jQuery.each( object, callback ) 数组示例: $.each([ 52, 97 ], function( index, value ) { alert( index + ': ' + value ); }); ...
使用jQuery生成二维码
这里介绍一款好用的jquery插件 - jquery.qrcode.min.js,使用它可以简单方便的生成二维码,下面是具体的使用方法: 1.引入依赖文件 这款插件依赖的文件是jquery.min.js和jquery.qrcode.min.js文...
jQuery根据多个class name获取元素
实现方式: <a href='javascript:void(0);' class='centerLeftNav active' id='1></a> <a href='javascript:void(0);' class='centerLeftNav' id='2'></a> var aTagId ...
如何break/exit jquery.each()方法
在使用jQuery的each()方法时,如何跳出循环呢?根据官方文档的说明,可以使用return false进行break,如下: We can break the $.each() loop at a particular iteration by making the callbac...
jquery.load()方法加载页面失效
背景说明: 我在一个main.jsp中想使用jquery.load方法让一个div区域载入一个页面list.html,结果发现访问main.jsp时,页面一直在请求,但是始终无法加载list.html页面,也就是jquery.load()方法...