排序
全面解析window open()的用法
使用window.open()方法时,一般会存在以下几种情形: 1.单纯的打开窗口; 2.打开窗口并以get的方式,将参数放在请求的url后面传递参数(适合参数较少、类型简单的情形); 3.打开窗口并以post的...
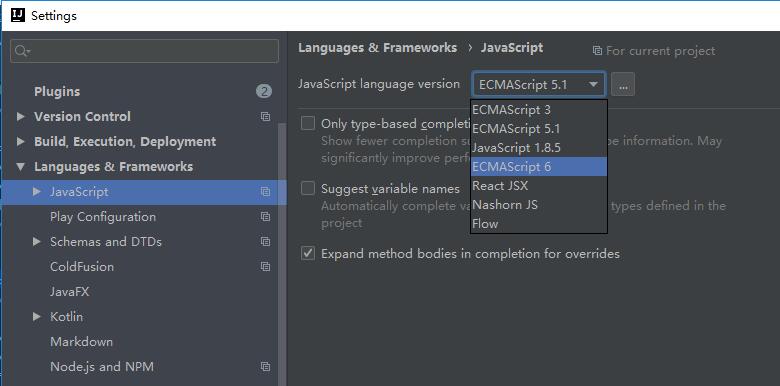
解决Idea中JS文件Const definitions are not supported by current JavaScript version报错
Idea的js文件报错: Const definitions are not supported by current JavaScript version 解决办法: 即,将Javascript language version改为6.0版本。
Js中将string转换为int类型
简单的方式如下: var x = Number('1000') 如果不行,试试parseInt, unary plus, parseFloat with floor, Math.round等方法。 //parseInt: var x = parseInt('1000', 10); //unary plus(如果你...
jQuery根据多个class name获取元素
实现方式: <a href='javascript:void(0);' class='centerLeftNav active' id='1></a> <a href='javascript:void(0);' class='centerLeftNav' id='2'></a> var aTagId ...
在当前页面打开新窗口并传送数据
这篇文章要解决的问题是:实现在当前页面打开一个新的页面,同时,还要传送数据过去。 在当前页面打开新页面的方法是windown.open()(参考:参数和更多方法介绍),然后在此过程中我还需要将一...
Js中将数组转换为字符串的三种方式(array to string)
定义数组: var array = ['a','b','c',1,2,3]; 方法1: array.toString() 方法2: JSON.stringify(array) 方法3: array.join() 测试代码: var array = ['a','b','c',1,2,3]; console.log(arra...
Lodash-一个好用的JavaScript工具库
Lodash是一个JavaScript库,它使用函数式编程范例为常见的编程任务提供实用程序功能。下面提供了几个函数的使用示例。 数据示例 新建一个obj对象进行测试。 var obj = [{ 'name': 'Michael'...
JS代码放在head和body中的区别(转载)
JS代码放在head和body中到底有什么区别呢? 在HTML body部分中的JavaScripts会在页面加载的时候被执行。 在HTML head部分中的JavaScripts会在被调用的时候才执行。 JavaScript应放在哪里? 页面...
页面JS代码的加载顺序
Js代码放置在不同的位置加载顺序问题,根据不同的需求我们应该将Js代码放置在不同的位置,具体需要先了解一下将Js代码放置在不同的位置会有怎样的加载顺序。 先看下面的代码: <!DOCTYPE HTM...
JavaScript保留两位小数
JavaScript 保留两位小数的实现方法如下: 四舍五入 var num =2.446242342; num = num.toFixed(2); //输出结果为 2.45 不四舍五入 方法1:先把小数变整数 Math.floor(15.7784514000 * 100) / 10...